
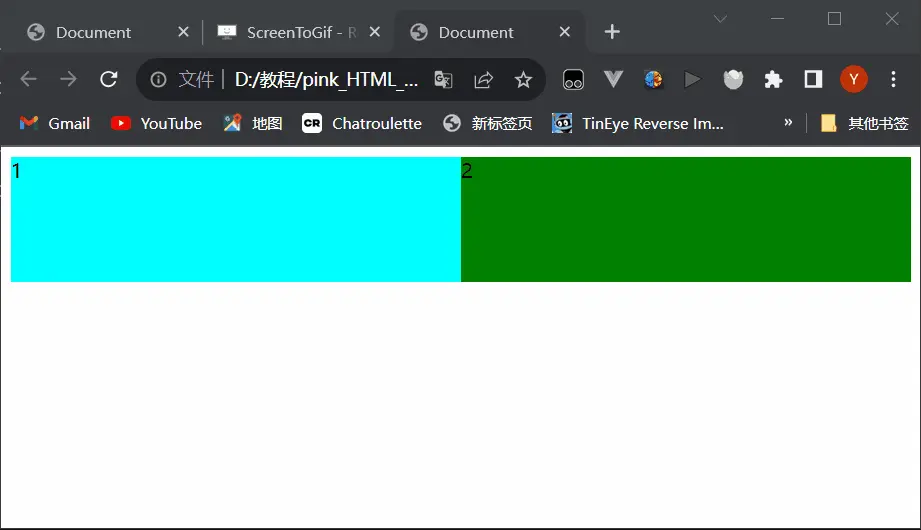
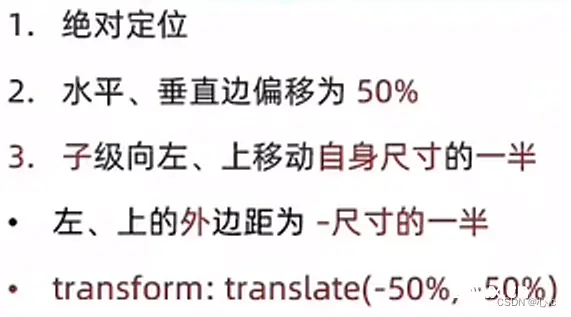
这个属性transform-origin:可以改变缩放的中心位置。transform是一个符合属性,一个标签的属性不可以出现两个transform。移动的距离是参考自身,如果自身宽度是200px,那么100%就是20...

实现原理:将stroke-dasharray和stroke-dashoffset设置为。stroke-dasharray:将描边线变成虚线、其中实线和虚线部分的长度就是它的值。使用css中的stroke...

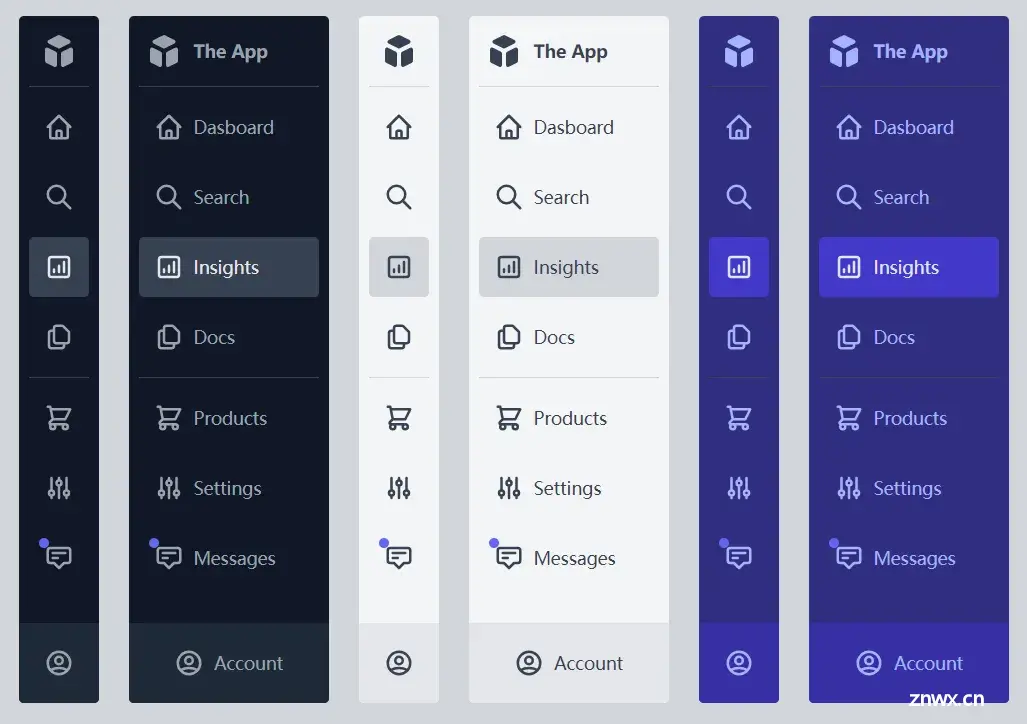
CSS汉堡菜单是一种非常流行的PC端和移动端web菜单风格,特别是移动端,这种风格的菜单应用更为广泛。这款菜单便非常适合在手机App上使用,它的特点是当顶部菜单弹出时,页面内容将会配合菜单出现适当的联动,让整个页面变...

准备一个元素,将元素左上角,右上角设为圆角。然后要在左右两边拼接弧形,我们可以写两个伪元素那怎么将这两个元素做成弧形呢,可以使用渐变。这下我们有了弧形,那怎么做成效果图的样式呢,最后我们可以使用旋转。_css弧边选项...

前端媒体查询实现响应式布局_前端媒体查询做响应式布局...

单行省略,双行省略,通用省略_css省略号...

前言:简单实现水波进度样式,简单好看。_css水球进度条...

前言本文章将讲述前端CSS的属性和用法,内容非常齐全,希望大家可以从中学到知识,也非常希望大家可以和我一起探讨!层罍样式表(Cascadingstvlesheets,缩写为CSS),是一种样式表语言,用...

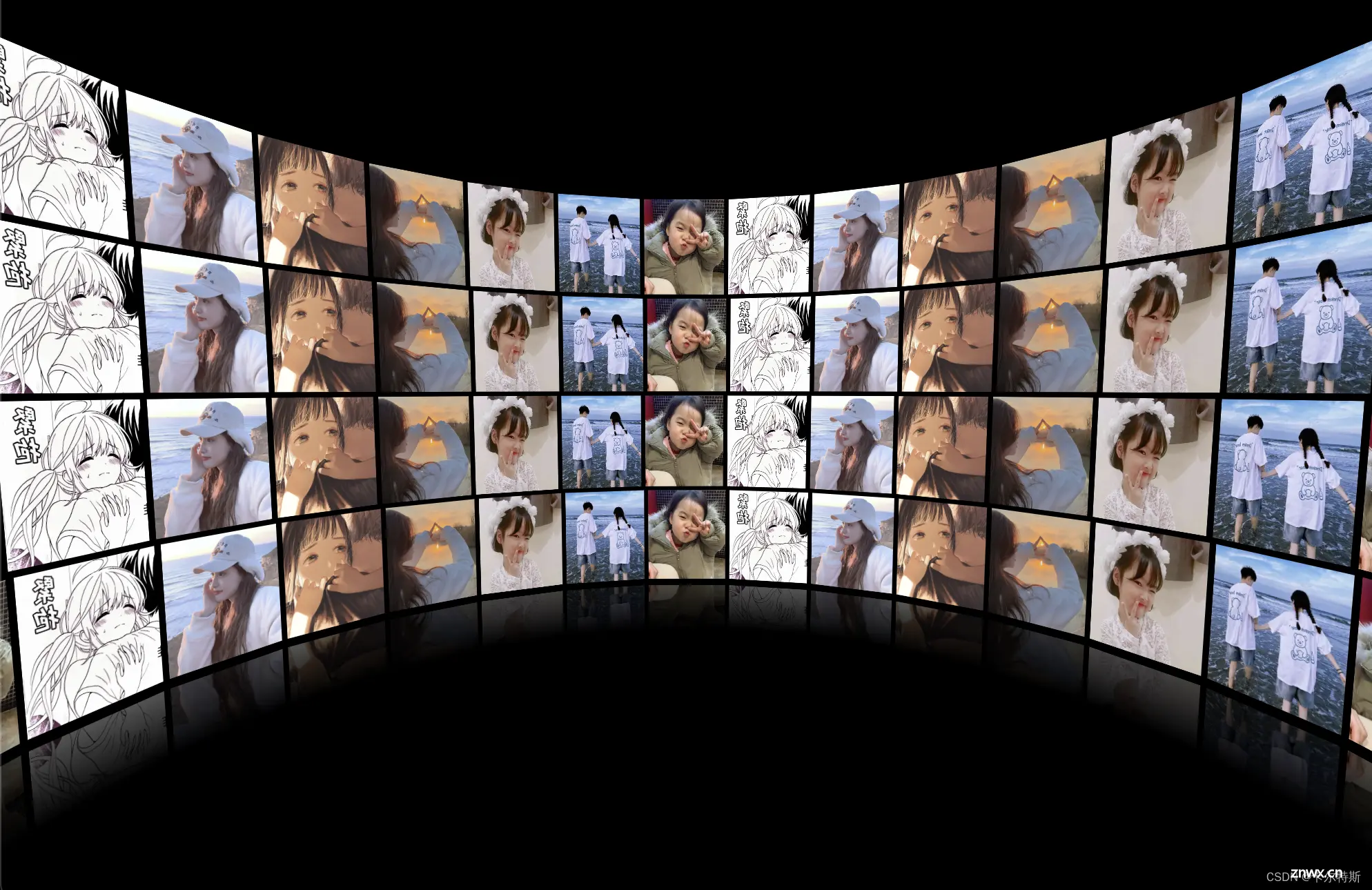
前端CSS3D照片墙自动旋转案例(详细步骤),案例DEMO源码地址,仅供参考。_前端照片墙...